Reasons Your Site Isn’t Performing Well And How To Improve It
Reasons Your Site Isn’t Performing Well And How To Improve It
If a new visitor arrives on your site there’s only one minute to make a positive impression on them. If you fail, the user might not even read a word on your website. If they aren’t happy with the impression they get and want to leave, they’ll hit the back button, and then move onto a competitor’s site faster than you blink. Internet users are knowledgeable. They’ve seen the best that the web offers. Although it could seem unfair, your website is compared to more recent, up-to-date, and popular websites. If your website doesn’t immediately satisfy the expectations of a user and expectations, they’ll tell you “thank you, next” without hesitation.
Websites are an investment of a significant amount and play an important part in the success of your company. It’s crucial to take a proactive approach. It’s time, to be honest about the issues with your website and the reason that you’re losing customers. Let’s look at the reasons your site isn’t performing and the best way to improve your website’s design.
Your Website Still Not Responsive

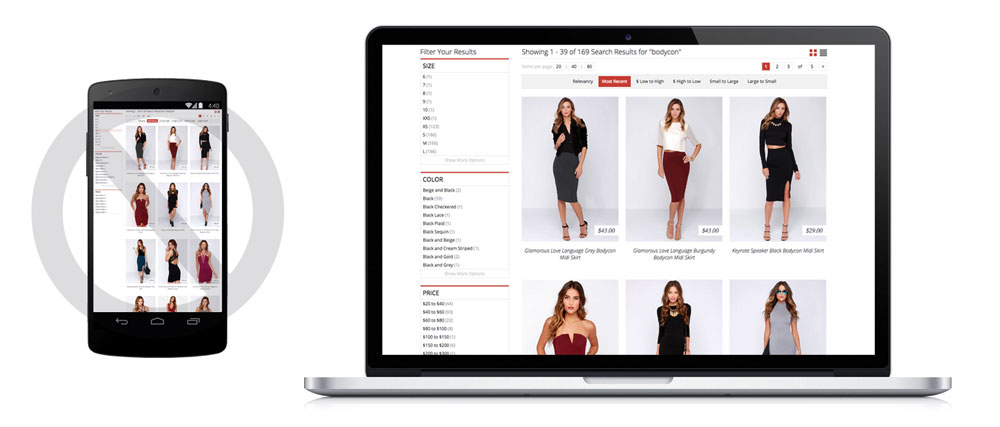
A website, which was created just four years ago, was created prior to the launch of the iPhone 6, Google’s Pixel phone, or Samsung’s Surface Pro. That means that there’s an entire range of resolutions and sizes where your website might not be loading properly and is a significant indication of a website’s performance being poor. If that’s the case, then a responsive website is the top priority.
“But I have a mobile-friendly site,” you claim. However, responsive and mobile-friendly are not the same. Mobile-friendly is a term used to describe a website modified to function on mobile devices. The website may appear exactly identical on mobile the same way as it does on a computer, but smaller.
A responsive site is, however, created to alter the information displayed to fit any size screen that is available now and the ones which are expected to come in the near future. A responsive website is identical to the one you use on your computer or desktop however it is adapted depending on the display it’s on. In the case of smaller screens that could mean less text, reducing menus, or reducing images.
If your site isn’t responsive, some elements of your website will appear off-center, cut-off, overlapping, or completely absent when viewing on mobile devices.
The Speed Of Your Website

Every website is built on images of videos, fonts, animations forms, hyperlinks eCommerce platforms, as well as plug-ins. Each of these elements impacts how fast your website loads. The speed of your site can determine your site’s success because people have a need to speed. This is why it is that your site is able to load fast:
47% of users believe that a website should be loaded in two seconds or less.
40% will leave when a site takes longer than three seconds to load.
One of the easiest ways to improve the performance of your website is to improve the speed of your site. You can test your website’s loading speed utilizing Google’s PageSpeed insights, or by any other speed testing site. If your results are more than the user’s expectations You may need to optimize your website speed.
You Ignore The User’s Experience

A cutting-edge web layout that incorporates the most recent development techniques can be stunning in its visual appeal. What about how to improve site performance users experience it? It’s not much more annoying for visitors than not being able to figure out how to improve site performance to go to that next action, find the information they came to your site to locate, or how to get in touch with you. A great UX style will highlight ways to enhance user experience and adapt to what users want to do on every page on your website.
A design that is pleasing leaves your visitors feeling like they’re breathing in it. The eyes are able to move easily from one item to another without becoming overwhelmed. The spread of objects and the spaces makes your visitors more inclined to continue scrolling through your website, and eventually towards your Contact page.
Your Fonts aren’t inspiring

In the past, the only font choices were the default fonts people owned on their computers. It was a problem because it made everyone’s site appear exactly similar. You could make your own font, by making the artwork, but the search engines could not comprehend it. We cannot be able to have it!
With the advent of online fonts, users can now enjoy the most effective from both sides. You can select any type of font you want and be listed by Google. The time to use Arial, Verdana, and Times has ended. Web fonts can be described as a set of custom fonts that permit users to extend beyond standard fonts that are accessible on all computers, however, web fonts may nevertheless be viewed across any device.
There are a lot of web fonts you can choose from However, you may have to pay to use them. When selecting a font for the web be sure to read the license with the font. Certain fonts are only permitted for private use, whereas others permit both commercial and personal use.
You Still Using Unprofessional Stock Photos

Your quality photos can determine the success or failure of an effective design. Photos that look simple “stock” shots, blurry images you took with your smartphone, or images that don’t represent your brand could immediately stop users from taking it any further.
Photographs that are carefully selected and properly executed will instantly enhance the look of your website. For modern and professional images think about outsourcing to an experienced photographer. Alongside high-quality photos of products, you may decide to also create an inventory of lifestyle photography that showcases your company’s values.
It’s recommended to utilize original images, however, in the case that you don’t have the budget or time to invest in professional photography it’s possible to use images from stock sites. However, be careful regarding the images you pick. Do not choose images that look fake and unprofessional. Make sure that your photos are natural-looking and natural. Stock photo sites like iStock, Unsplash, and Pexels offer a wide selection of contemporary images to pick from.
Whatever source your photos originate from, they should be high-resolution and properly cropped for aesthetic appeal.
Your Content Is Not Effective

Content is an essential element to your website’s ranking in Google search results. Another approach to improve web performance is to create keywords-optimized content for your most significant web pages, such as your homepage, primary page of landing, product pages/categories, and the About Us page. That’s the very least. It’s also possible to add blogs or other pages of resources that visitors can visit for more details.
Keyword optimization is essential to creating content that is effective. When you decide to look at the terms and keywords that users are using for their online searches, you can integrate these into your text and adapt them to what people are searching for.
Web users are known for their short attention time spans. Your content on your site must be able to address this. However, many people believe that they should place every detail at the top part of their site over the invisible “fold.” Their reasoning is that the users will not be aware that there are more details below.
However, this isn’t going to do anything to how to improve site performance improve web design. It’s high time we gave web users the benefit of the doubt that they’ll scroll. With years of web usage, they’ve learned to use scrolling down to find more details. Therefore, ensure that all the important information is easily accessible in the upper right corner of your page. But remember that you can spread out the information and it will still be accessible.
Hire A Professional
Does your site meet the requirements? If it’s not perfect our web development and design teams can help you get your website to the top of the pack.